美麗イラストと便利なPhotoshop用スクリプト開発でお馴染みのイラストレーターsenra(spiral)氏による新Photoshopスクリプト「AreaPath.jsx」が公開中!白黒画像から高精度のパスを生成出来ます!
※2016/03/14 – 新しいバージョンが公開されておりますので、そちらをご確認ください。
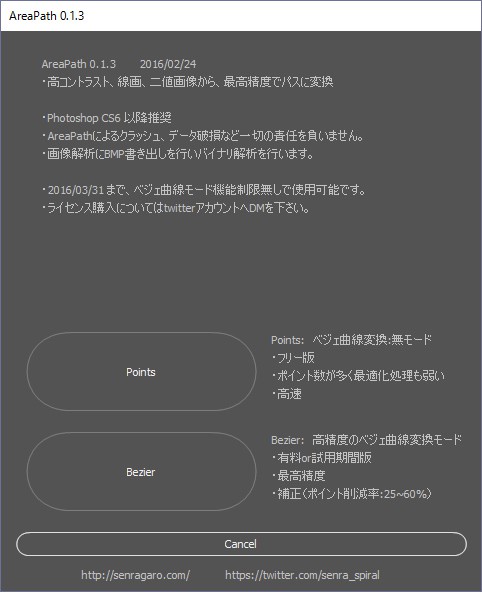
AreaPath.jsx
- ビットマップ画像の線画等、を最高精度でパスに変換
- 画像解析の際に一度BMP化しバイナリ解析を行う
- 3/31まで有料機能のベジェ曲線モードが使用可能
- 対応PhotoshopはCS6以降です
使用方法
ダウンロードしたzipを解凍すると、AreaPath_バージョン.jsxというファイルが展開されるので、使用しているフォトショップのスクリプトフォルダに移動させましょう。
Photoshop CC 2015 例:C:\Program Files\Adobe\Adobe Photoshop CC 2015\Presets\Scripts
Photoshopを起動させると、ファイル→スクリプト内に表示されてます。
(既にPhotoshopが起動してた場合はPhotoshopの再起動)
該当のレイヤーを選択しスクリプトを実行すると、ポイントのみのパスにするか、ベジェ曲線も含まれたパスにするかの選択ウインドウが表示されます。あとはポチッと押すだけ。
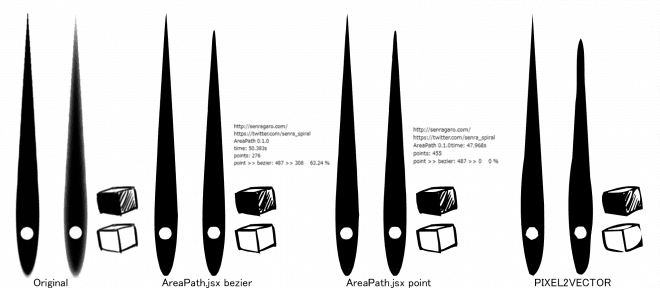
検証!・・思ったのですが、お見せ出来るような線画がなかったので簡単な画像でごめんなさい。厚塗り絵が多いもんで・・(言い訳
これまでPixel2Vectorという無料プラグインを使っておりましたので、そちらとの比較を。
AreaPath.jsxのほうがストロークが残っており良い感じですね!
線画をパス化するならかなりベストなスクリプトなのではないでしょうか!
ダウンロード
ダウンロード先はsenra(spiral)氏のツイートにリンクが記載されてます。
現在も絶賛開発中!返信形式でアップデート情報も記載されてますので、チェックしてみてくださいね。
Photoshop用スクリプト
AreaPath.jsx
白黒画像からパス変換で、現行ソフトウェアでは最高精度で変換。
処理時間は2500x2500pxの著しく複雑なもので50秒前後https://t.co/FKm6Za806d pic.twitter.com/ODJ73Bg24k— senra (@senra_spiral) 2016年2月21日
senra(spiral)氏によるその他便利なツール
GMM(GradationMapMaker)
GMM(GradationMapMaker)Free Version 0.2.0http://t.co/6mJuy5uw7D
フリー版でも低精度ですが、編集モードを追加しました!
任意のグラデーションマップを20段階で作成可能です pic.twitter.com/B92pSJe8xb— senra (@senra_spiral) 2014年11月2日
LayerAccess
Photoshop用 レイヤーを直接選択できるプラグイン
LayerAccesshttp://t.co/5K8aRUqVGj
0.2.0追加:
・レイヤーのアイコンに対応
・塗りつぶしレイヤーの自動マスク選択
・重複時に削除&追加 pic.twitter.com/OuA1gOH5is— senra (@senra_spiral) 2015年5月31日
パターン整合性チェック
Photoshop Script
パターン整合性チェック_0_5http://t.co/5g4tDUqfmy
Photoshopでパターンの最小サイズを求めます。
完全一致型ではなく一致率で求めるので回転、フィルター加工後でも可能 pic.twitter.com/JhM01jQWR5— senra (@senra_spiral) 2015年3月21日
Path3DConversion
Path3DConversion 0.8.x
Ps,Ai 3D用パス最適化objExport
CC~ プラグイン:http://t.co/jcmfzCh7n1
~CC 2014 スクリプト:http://t.co/0mlgtk6nrA pic.twitter.com/7nWGKGOUIs— senra (@senra_spiral) 2015年6月16日
















コメント