「FIGURE DRAWING: Design and Invention」の日本語翻訳本『マイケル・ハンプトンの人体の描き方 躍動感をとらえるアナトミーとデザイン』がボーンデジタルから発売されます。
実物を見ろ!と言われがちですが、こうやって一つの答えが丁寧に本として纏められているのは本当に有り難いです。すべてのアーティストにおすすめ!ぜひチェックしてみてください。
マイケル・ハンプトンの人体の描き方: 躍動感をとらえるアナトミーとデザイン
- 大型本: 240ページ
- 著者:マイケル・ハンプトン(Michael Hampton)
- 翻訳:株式会社Bスプラウト
- 編集:平谷 早苗
- 出版社: ボーンデジタル
- 言語: 日本語
- ISBN-10: 4862463428
- ISBN-13: 978-4862463425
- 発売日: 2016/8/20
本書の特徴
構造から人体をとらえるための指南書、待望の日本語訳!
人体は複雑な構造をしています。はじめから資料やモデルを観察して輪郭を描いたり、似せて描こうとしてもなかなか難しいものです。
本書の手法は、人体をごく簡略化したデザインとしてとらえ、ライン(円、直線、曲線)で描くことからはじめ、段階を追ってパースやボリュームを与えていきます。
この考え方に沿ってアナトミー(構造)を理解し、人体が動くメカニズムを知ると、ドローイングだけでなく、3Dモデルにも応用のきく「構造からとらえた人体」を理解することができます。
アナトミーを意識したドローイングを描くためのステップバイステップ
- ジェスチャーをとらえる
- 2次元のシェイプを適切な位置に置く
- アナトミーの知識に基づいてボリュームを与える
- 陰影をつける
最初の工程で直観的にとらえた「ジェスチャー」を最後まで損なうことなく、描き進めていくと、直観でとらえた流れるような人体の動きや生命感を捉えたドローイングになります。
最終的には、人体以外にも応用できる知識と観察力を身に付けることが目標です。この本の手法は実用性が高く、描く対象を問わず、さまざまな作業工程に応用できます。
本書は「FIGURE DRAWING: Design and Invention」(Michael Hampton著)の日本語版です。
著者について
マイケル・ハンプトン(Michael Hampton)は、人物のドローイング、アナトミー、2次元のデザインの分野でアーティストとして、また、熟練の指導者として活躍しています。 Anatomy Tools、Blizzard Entertainment、CGMA、IDEA Academy、Lucas Artsといった企業やスタジオ、および南カリフォルニアにある多数の私立・公立カレッジで講義やワークショップを行っています。2009年に初版が上梓された本書籍(Figure Drawing: Design and Invention)は、アナトミーをベースにした人体ドローイングの教科書として、世界各地の学校で採用され、ゲームスタジオやアニメーションスタジオではリファレンスとして利用されています。
マイケルは、アート・センター・カレッジ・オブ・デザインにおいて美術学士(BFA、イラストレーション)、クレアモント大学院大学においては美術修士(MFA、芸術)、カリフォルニア大学リバーサイド校では学芸修士(MA、美術史)を授与されました。 2016年現在は、カリフォルニア大学リバーサイド校において、美術史の博士課程を履修中。
概要目次
1. ジェスチャードローイング
2. ランドマーク
3. フォームと連結部
4. 頭部のドローイング
5. アナトミー
6. 腕
7. 手
8. 脚
9. 足
10. 布
11. 光と陰影について
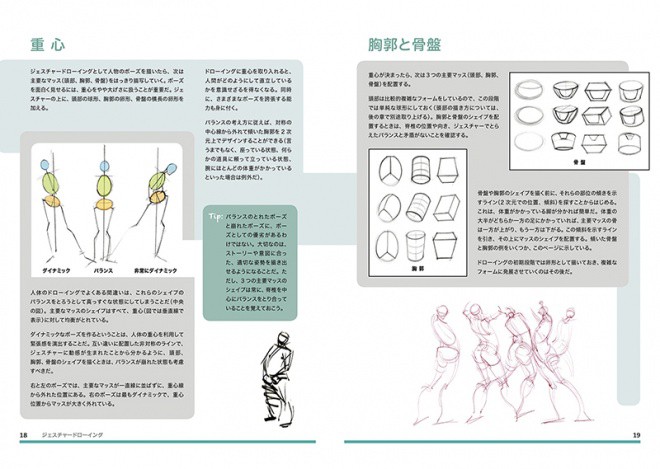
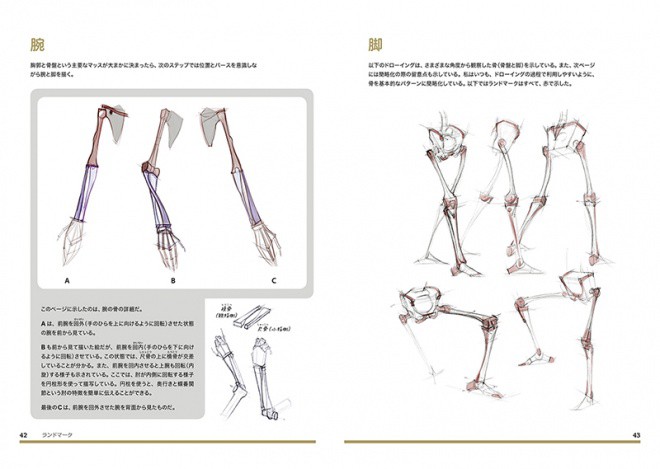
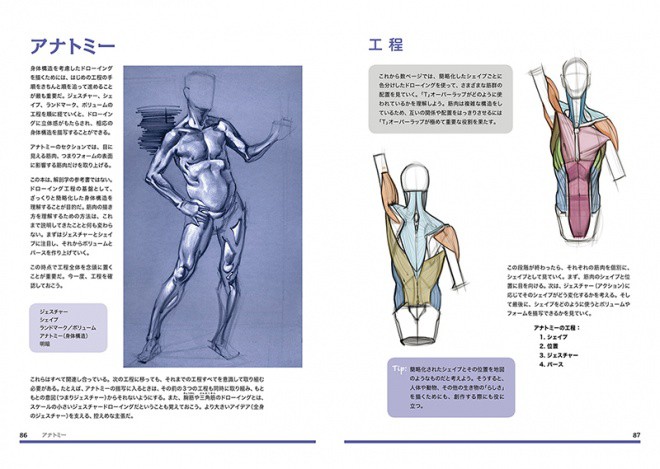
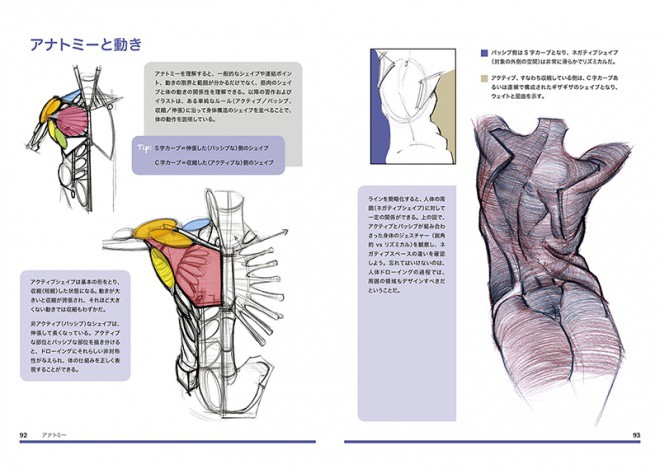
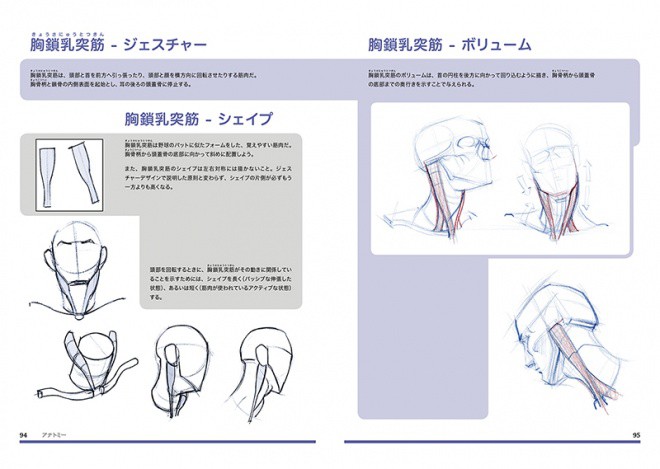
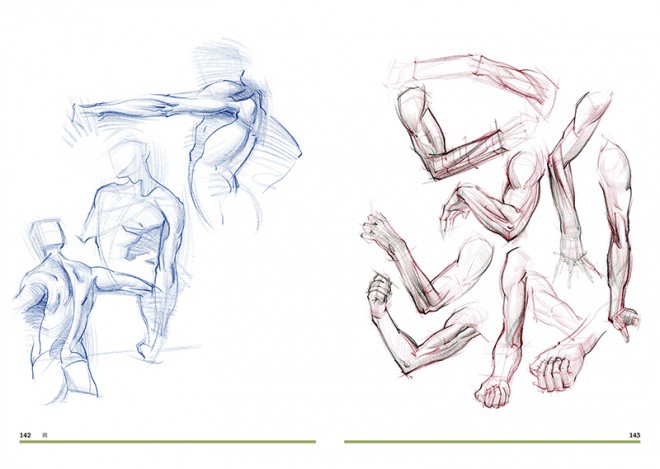
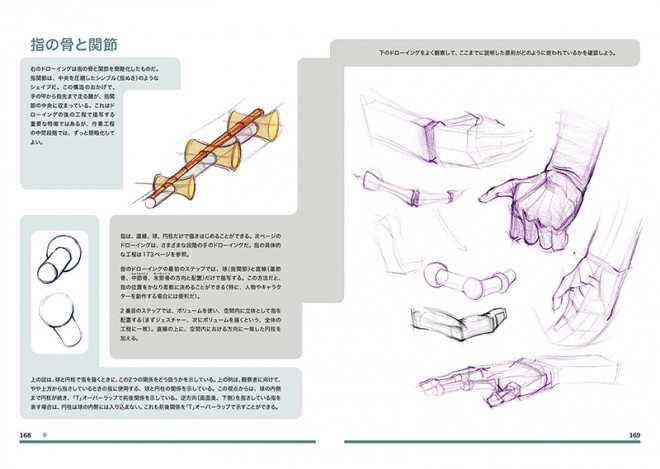
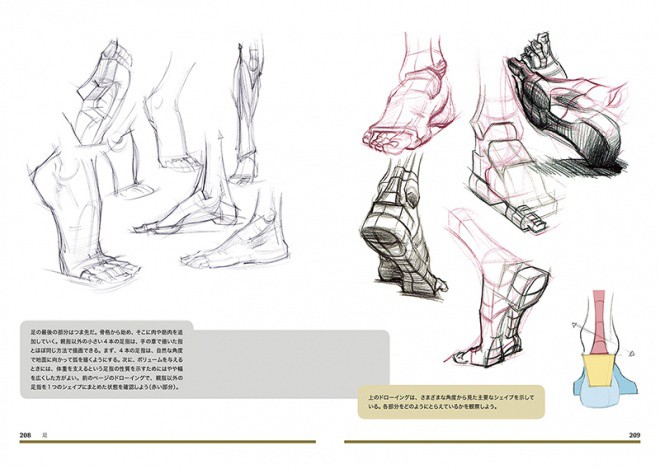
内容サンプル









お求めはこちらから
原本紹介
2010年に発売された洋書「Figure Drawing: Design and Invention」はこちら。
















コメント