
Making Web GL Dance
WebGLがどう描画されているのかをインタラクティブに解説したコンテンツ
Making Web GL Dance
※CSS3とWebGLを使用しているので、GoogleChromeでの閲覧を推奨します。
Making Web GL Dance
素晴らしい!
WebGLでなくても得ることの出来る情報が多いと思います。
どのような仕組みでCGが描画されているのか学ぶのにも最適なコンテンツですね!
スティーブン氏は他にもインタラクティブなお勉強コンテンツを制作されています。
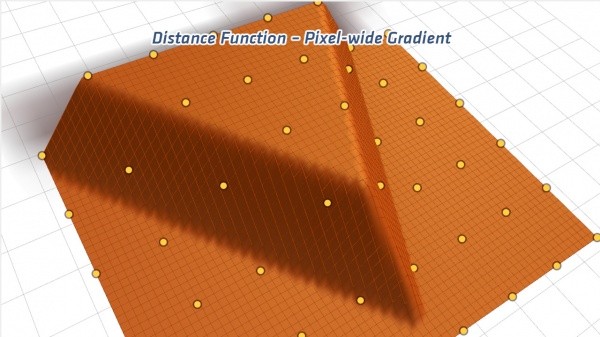
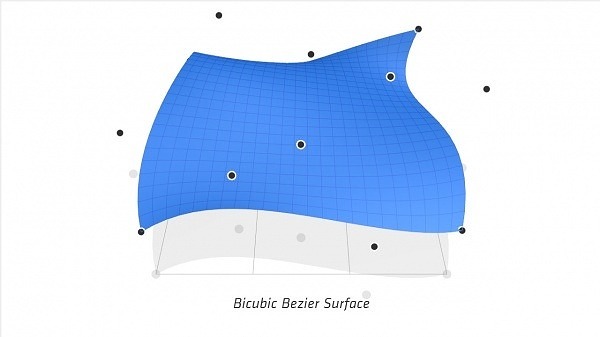
数学を使って物事を作り上げていく
Making things with Maths

Making things with Maths
Steven Wittens氏の超インタラクティブなサイトも要チェック!
Hackery,Math & Design – Acko.net
コンテンツ最後に紹介される参考サイトも、色々おもしろいコンテンツがあるので
是非立ち寄ってみてください。
Aerotwist.com — Paul Lewis – @aerotwist
Iquilezles.org — Iñigo Quílez – @iquilezles
mrdoob.github.io — Ricardo Cabello – @mrdoob
AlteredQualia – @AlteredQualia
Interactive 3D Graphics Course — Eric Haines Udacity.com
2013/12/26 追記














コメント