最近やたらと多いWebP、サイトの軽量化システムが勝手にこのフォーマットにする事が多いんですよね。良いんですが手軽に扱えないのが難点。そんな時は、WebP公式のPhotoshopで読み込むためのプラグイン「WebPShop」を使いましょう。
WebPとは
Googleが開発した画像フォーマットで、軽量かつアルファチャンネルもサポートしており、最近Webでも頻繁に使用されるようになってきました。詳細はWikipediaへ
WebP – Wikipedia
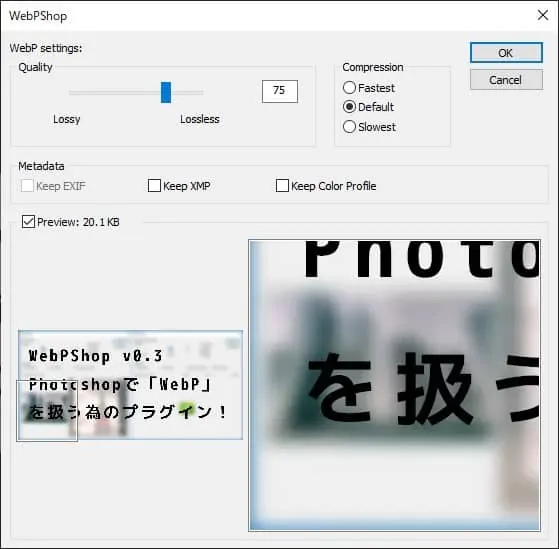
WebPShop v0.3
WebP画像をAdobePhotoshopから直接開いて保存するためのプラグイン「WebPShop」が、Apache2.0ライセンスの下でGitHubで利用できるようになりました。
WebPShop | Google Developers

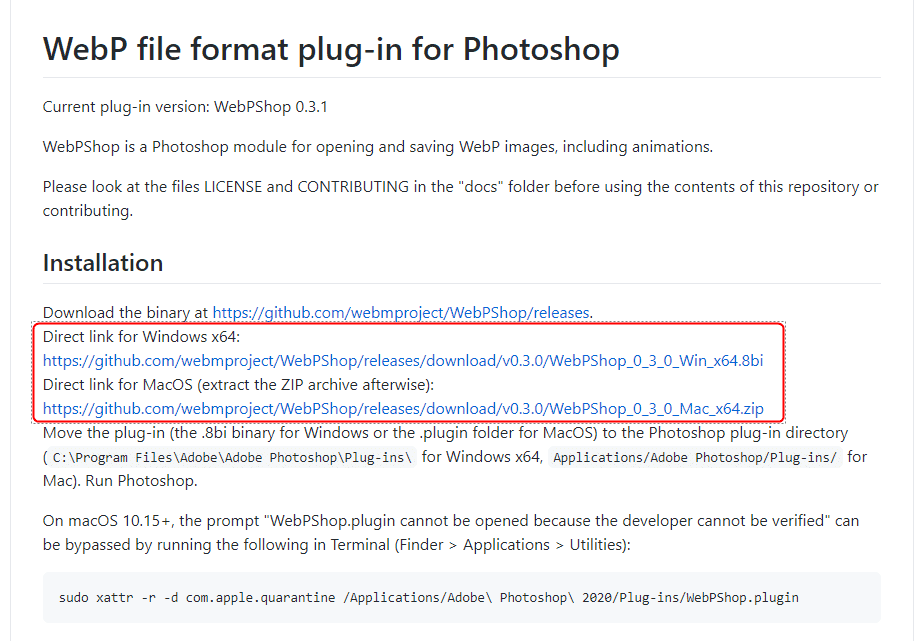
リンク先からGithubページへ飛び、下記スクショ位置のリンクから直接ダウンロードできます。

Windowsだと C:\Program Files\Adobe\Adobe Photoshop バージョン\Plug-ins
Macだと Applications/Adobe Photoshop バージョン/Plug-ins
にダウンロードしたプラグインを放り込み、Photoshopを再起動させると認識されます。

CG業務で扱うことは滅多にあまりありませんが、資料集めや画像収集をしている時に保存した画像フォーマットがWebPだとちょっとゲンナリしちゃうんです。ただそれだけ。
まぁみんな大好き「PureRef」はWebP対応しているので、
めったに困ることは無いですが…
それとAffinity系ツールはデフォルトで読み込み対応してました:P
皆さんもご活用ください。














コメント